Physical computing/Inleiding: verschil tussen versies
| (36 tussenliggende versies door dezelfde gebruiker niet weergegeven) | |||
| Regel 3: | Regel 3: | ||
== Physical computing: op de grens van de fysieke en de virtuele wereld == | == Physical computing: op de grens van de fysieke en de virtuele wereld == | ||
Physical computing gaat over het meten en sturen met kleine computers, ''microcontrollers'', zoals je die bijvoorbeeld vindt in een Arduino, micro:bit of Raspberry Pi. Steeds meer dingen en apparaten in onze omgeving, van lampen en thermostaten tot auto's en hele gebouwen | |||
Physical computing gaat over het meten en sturen met kleine computers, ''microcontrollers'', zoals je die bijvoorbeeld vindt in een Arduino, micro:bit of Raspberry Pi. Steeds meer dingen en apparaten in onze omgeving, van lampen en thermostaten tot auto's en hele gebouwen, worden als "slimme dingen" bestuurd door dergelijke microcontrollers. | |||
Met kennis van Physical computing kun je meten en sturen in de fysieke wereld, bijvoorbeeld voor natuurkundige of biologische experimenten. Maar je kunt er ook allerlei leuke interactieve en creatieve dingen mee maken. En voor je eigen omgeving kun je allerlei nuttige toepassingen bedenken. Je kunt al snel aan de slag met micro:bits, Arduino's of Raspberry Pi's, maar de mogelijkheden zijn eindeloos. | Met kennis van Physical computing kun je meten en sturen in de fysieke wereld, bijvoorbeeld voor natuurkundige of biologische experimenten. Maar je kunt er ook allerlei leuke interactieve en creatieve dingen mee maken. En voor je eigen omgeving kun je allerlei nuttige toepassingen bedenken. Je kunt al snel aan de slag met micro:bits, Arduino's of Raspberry Pi's, maar de mogelijkheden zijn eindeloos. | ||
| Regel 18: | Regel 18: | ||
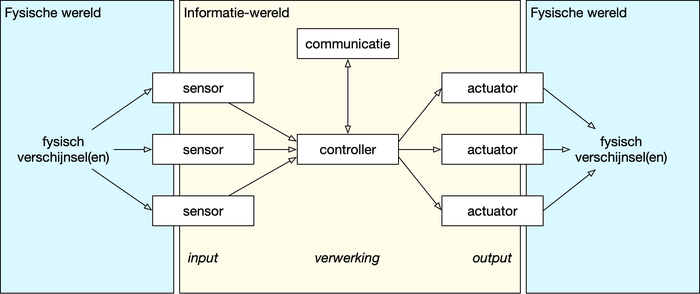
[[Bestand:Informatie-fysische_wereld.png|700px]] | [[Bestand:Informatie-fysische_wereld.png|700px]] | ||
=== Sensoren, actuatoren, controller, communicatie === | |||
Een physical computing systeem bestaat gewoonlijk uit de volgende onderdelen: | Een physical computing systeem bestaat gewoonlijk uit de volgende onderdelen: | ||
* sensoren | * sensoren | ||
* controller | * controller | ||
* actuatoren | |||
* communicatie | * communicatie | ||
Het physical computing systeem vormt een verbinding tussen de fysieke wereld en de wereld van informatie. | Het physical computing systeem vormt een verbinding tussen de fysieke wereld en de wereld van informatie. | ||
| Regel 29: | Regel 30: | ||
* [[../Sensoren en actuatoren]] | * [[../Sensoren en actuatoren]] | ||
=== Interfaces === | === Interfaces (aansluitingen) === | ||
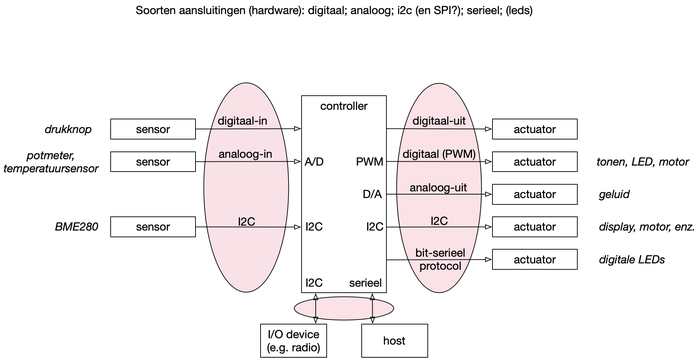
[[Bestand:Controller-interfaces.png|700px]] | [[Bestand:Controller-interfaces.png|700px]] | ||
De sensoren, actuatoren en communicatie- | De sensoren, actuatoren en communicatie-onderdelen worden via verschillende soorten aansluitingen (interfaces) aangesloten op de controller. | ||
De | De belangrijkste interfaces zijn: | ||
* digitaal-in | * digitaal-in | ||
* digitaal-uit | * digitaal-uit | ||
* analoog-in | * analoog-in | ||
* analoog-uit | |||
* PWM-uit | * PWM-uit | ||
* I2C | * I2C | ||
| Regel 47: | Regel 48: | ||
* serieel (asynchroon: UART) | * serieel (asynchroon: UART) | ||
=== | * [[../Interfaces]] | ||
=== Meten en sturen: signalen, events, toestanden, en tijd === | |||
De besturingssoftware verwerkt de signalen en events van de sensoren, en zet deze om in signalen en acties voor de besturing van de actuatoren. | De besturingssoftware verwerkt de signalen en events van de sensoren, en zet deze om in signalen en acties voor de besturing van de actuatoren. | ||
Hierbij spelen de toestand van het systeem en de tijd een belangrijke rol. | |||
* [[../Meten en sturen]] | |||
Voorbeelden (microbit): | Voorbeelden (microbit): | ||
{| class="wikitable" | {| class="wikitable" | ||
! invoer-signalen ! events ! acties ! uitvoer-signalen | ! invoer-signalen !! events !! acties !! uitvoer-signalen | ||
|- | |- | ||
| temperatuursensor | schudden | tonen display-figuur | toon | | temperatuursensor || schudden || tonen display-figuur || toon | ||
|- | |- | ||
| versnellingsmeter | microbit rechtop | geluid afspelen | geluid | | versnellingsmeter || microbit rechtop || geluid afspelen || geluid | ||
|} | |} | ||
==== Signaal ==== | |||
Een signaal heeft op elk moment een waarde. | |||
De actuele waarde van een signaal lees je met de bijberende functie (blokje). | |||
Bijvoorbeeld (microbit) | |||
{| class="wikitable" | |||
! Makecode blocks !! microPython | |||
|- | |||
| [[Bestand:Makecode-temperatuur.png|150px]] | |||
| <code>microbit.temperature()</code> | |||
|} | |||
==== Events ==== | |||
Een event vindt plaats op een bepaald moment; een event heeft geen duur (is "ondeelbaar"). | |||
Voor het koppelen van een event aan een actie gebruik je in de microbit een blok van de vorm "wanneer..." (Engels: "on..."). | |||
Dit is een zelfstandig blok waar je de bijbehorende actie invoegt. | |||
Voorbeelden: | |||
{| class="wikitable" | |||
! Makecode blocks !! microPython | |||
|- | |||
| [[Bestand:Makecode-knop-a.png|250px]] | |||
| <code>microbit.button_A.was_pressed()</code> | |||
|- | |||
| [[Bestand:Makecode-schudden.png|120px]] | |||
| <code>microbit.accelerometer.was_gesture("shake")<code> | |||
|} | |||
In microbit-microPython gebruik je hiervoor een andere aanpak: | |||
* voor elke event is er een functie om op te vragen of deze event opgetreden is; | |||
* in de ''event-loop'' ga je voor elke relevante event na of deze opgetreden is, en roep je in dat geval de bijbehorende event-handoer functie aan. | |||
<syntaxhighlight lang=python> | |||
while True: | |||
if microbit.button_a.was_pressed(): | |||
action_A() | |||
elif microbit.button_b.was_pressed(): | |||
action_B() | |||
elif microbit.accelerometer.was_gesture("shake"): | |||
action_shake() | |||
elif ... | |||
</syntaxhighlight> | |||
==== Toestand ==== | |||
In eenvoudige besturingssystemen is er een directe koppeling tussen invoer- en uitvoersignalen, en tussen events en acties. Maar vaak moet je rekening houden met combinaties van invoersignalen en events, en met het verleden. | |||
Dit verleden, voor zover van belang voor de toekomst, is opgeslagen in de variabelen van het besturingssysteem. Deze variabelen samen vormen de toestand. | |||
===== LED: directe schakeling ===== | |||
We geven eerst een voorbeeld van directe koppeling tussen events en acties. Als knop A ingedrukt is, wordt de LED aangezet; als knop B ingedrukt is, wordt de LED uitgezet. | |||
{| class="wikitable" | |||
! input-event !! actie | |||
|- | |||
| <code> button_a.was_pressed() </code> || led(on) | |||
|- | |||
| <code> button_b.was_pressed() </code> || led(off) | |||
|} | |||
'''Opmerking''': als je knop A meerdere keren achter elkaar indrukt heeft dat hetzelfde effect als 1 maal drukken. Ditzelfde geldt voor knop B. Een dergelijk gedrag, waarbij het effect van eenmalige actie gelijk is aan een herhaalde actie, noemen we '''idempotent'''. Dit is een belangrijke eigenschap bij interfaces die niet helemaal betrouwbaar zijn: het maakt dan niet uit als je een actie "voor de zekerheid" herhaalt. Dit vind je bijvoorbeeld ook terug in het web: het laden van een webpagina in de browser is een idempotente actie. (Het opsturen van een formulier is dat niet: als je dat herhaalt zal de browser vragen of je dat echt wilt.) | |||
===== LED: schakelen met toestand ===== | |||
Een andere oplossing is om met één knop de LED zowel aan- als uit te zetten. Elke volgende keer indrukken resulteert dan in een andere toestand, die we bijhouden in de variabele <code>led_state</code>. | |||
{| class="wikitable" | |||
! input-event en toestand !! actie | |||
|- | |||
| <code> button_a.was_pressed() and led_state == on </code> || <code> led(on); led_state = on </code> | |||
|- | |||
| <code> button_a.was_pressed() and led_state == off </code> || <code> led(off); led_state = off </code> | |||
|} | |||
Dit is een voorbeeld van een erg eenvoudige eindige automaat (finite state machine, FSM). Deze kunnen we ook als figuur weergeven: | |||
Als programma ziet het er als volgt uit: | |||
<syntaxhighlight lang=python> | |||
led_state = off # initial state | |||
led(off) | |||
while True: # event loop | |||
if button_a.was_pressed() and led_state == on: | |||
len(on) | |||
led_state = on | |||
elif button_a.was_pressed() and led_state == off | |||
led(off) | |||
led_state = off | |||
elif ... | |||
</syntaxhighlight> | |||
=== Hardware: motoren en relais (en "power") === | |||
Een motor is een voorbeeld van een actuator die "power" vraagt. Een microcontroller heeft niet voldoende power (vermogen) voor het aansturen van een motor. Je hebt dan een schakeling nodig waarbij de aansturing en het vermogen afzonderlijk geregeld worden. | |||
Een voorbeeld hiervan vind je bij de servo-motor: deze heeft 3 aansluitingen: 0V, Vcc (voeding, "power"), en input (signaal voor aansturing). Dit betekent dat je een servo-motor direct vanuit een microcontroller kunt aansturen. Je moet er alleen voor zorgen dat de motor voldoende vermogen krijgt via de voeding. | |||
Een gelijkstroommotor (DC motor) heeft maar twee aansluitingen. Daar hebben we een extra schakeling nodig om de aansturing en de "power" samen te brengen. Dit kan bijvoorbeeld via een transistor ("versterker"), of via een motor driver IC. Deze laatste heeft aparte aansluitingen voor de aansturing en voor de "power" voor de motor. | |||
Huidige versie van 18 mrt 2021 12:54
Physical computing: op de grens van de fysieke en de virtuele wereld
Physical computing gaat over het meten en sturen met kleine computers, microcontrollers, zoals je die bijvoorbeeld vindt in een Arduino, micro:bit of Raspberry Pi. Steeds meer dingen en apparaten in onze omgeving, van lampen en thermostaten tot auto's en hele gebouwen, worden als "slimme dingen" bestuurd door dergelijke microcontrollers.
Met kennis van Physical computing kun je meten en sturen in de fysieke wereld, bijvoorbeeld voor natuurkundige of biologische experimenten. Maar je kunt er ook allerlei leuke interactieve en creatieve dingen mee maken. En voor je eigen omgeving kun je allerlei nuttige toepassingen bedenken. Je kunt al snel aan de slag met micro:bits, Arduino's of Raspberry Pi's, maar de mogelijkheden zijn eindeloos.
Physical computing speelt zich af op het grensvlak van de fysieke wereld, van materie en energie, en de virtuele wereld, van informatie. Voor het omzetten van verschijnselen in de fysieke wereld naar informatie gebruik je sensoren. Met behulp van actuatoren zet je informatie om in een fysiek verschijnsel, bijvoorbeeld beweging of geluid.
Physical computing vormt ook de basis van het "Internet of Things". De microcontrollers voor het meten en sturen hebben steeds vaker een internetverbinding om ze te koppelen aan toepassingen en diensten "in the cloud". Er is dan niet alleen meer sprake van "slimme apparaten", maar steeds meer van "slimme oplossingen".
Onderdelen
Sensoren, actuatoren, controller, communicatie
Een physical computing systeem bestaat gewoonlijk uit de volgende onderdelen:
- sensoren
- controller
- actuatoren
- communicatie
Het physical computing systeem vormt een verbinding tussen de fysieke wereld en de wereld van informatie.
Interfaces (aansluitingen)
De sensoren, actuatoren en communicatie-onderdelen worden via verschillende soorten aansluitingen (interfaces) aangesloten op de controller.
De belangrijkste interfaces zijn:
- digitaal-in
- digitaal-uit
- analoog-in
- analoog-uit
- PWM-uit
- I2C
- SPI
- bit-serieel (digitale LEDs; one-wire; e.d.)
- serieel (asynchroon: UART)
Meten en sturen: signalen, events, toestanden, en tijd
De besturingssoftware verwerkt de signalen en events van de sensoren, en zet deze om in signalen en acties voor de besturing van de actuatoren. Hierbij spelen de toestand van het systeem en de tijd een belangrijke rol.
Voorbeelden (microbit):
| invoer-signalen | events | acties | uitvoer-signalen |
|---|---|---|---|
| temperatuursensor | schudden | tonen display-figuur | toon |
| versnellingsmeter | microbit rechtop | geluid afspelen | geluid |
Signaal
Een signaal heeft op elk moment een waarde. De actuele waarde van een signaal lees je met de bijberende functie (blokje).
Bijvoorbeeld (microbit)
| Makecode blocks | microPython |
|---|---|
microbit.temperature()
|
Events
Een event vindt plaats op een bepaald moment; een event heeft geen duur (is "ondeelbaar").
Voor het koppelen van een event aan een actie gebruik je in de microbit een blok van de vorm "wanneer..." (Engels: "on..."). Dit is een zelfstandig blok waar je de bijbehorende actie invoegt.
Voorbeelden:
| Makecode blocks | microPython |
|---|---|

|
microbit.button_A.was_pressed()
|

|
microbit.accelerometer.was_gesture("shake") |
In microbit-microPython gebruik je hiervoor een andere aanpak:
- voor elke event is er een functie om op te vragen of deze event opgetreden is;
- in de event-loop ga je voor elke relevante event na of deze opgetreden is, en roep je in dat geval de bijbehorende event-handoer functie aan.
while True:
if microbit.button_a.was_pressed():
action_A()
elif microbit.button_b.was_pressed():
action_B()
elif microbit.accelerometer.was_gesture("shake"):
action_shake()
elif ...
Toestand
In eenvoudige besturingssystemen is er een directe koppeling tussen invoer- en uitvoersignalen, en tussen events en acties. Maar vaak moet je rekening houden met combinaties van invoersignalen en events, en met het verleden. Dit verleden, voor zover van belang voor de toekomst, is opgeslagen in de variabelen van het besturingssysteem. Deze variabelen samen vormen de toestand.
LED: directe schakeling
We geven eerst een voorbeeld van directe koppeling tussen events en acties. Als knop A ingedrukt is, wordt de LED aangezet; als knop B ingedrukt is, wordt de LED uitgezet.
| input-event | actie |
|---|---|
button_a.was_pressed() |
led(on) |
button_b.was_pressed() |
led(off) |
Opmerking: als je knop A meerdere keren achter elkaar indrukt heeft dat hetzelfde effect als 1 maal drukken. Ditzelfde geldt voor knop B. Een dergelijk gedrag, waarbij het effect van eenmalige actie gelijk is aan een herhaalde actie, noemen we idempotent. Dit is een belangrijke eigenschap bij interfaces die niet helemaal betrouwbaar zijn: het maakt dan niet uit als je een actie "voor de zekerheid" herhaalt. Dit vind je bijvoorbeeld ook terug in het web: het laden van een webpagina in de browser is een idempotente actie. (Het opsturen van een formulier is dat niet: als je dat herhaalt zal de browser vragen of je dat echt wilt.)
LED: schakelen met toestand
Een andere oplossing is om met één knop de LED zowel aan- als uit te zetten. Elke volgende keer indrukken resulteert dan in een andere toestand, die we bijhouden in de variabele led_state.
| input-event en toestand | actie |
|---|---|
button_a.was_pressed() and led_state == on |
led(on); led_state = on
|
button_a.was_pressed() and led_state == off |
led(off); led_state = off
|
Dit is een voorbeeld van een erg eenvoudige eindige automaat (finite state machine, FSM). Deze kunnen we ook als figuur weergeven:
Als programma ziet het er als volgt uit:
led_state = off # initial state
led(off)
while True: # event loop
if button_a.was_pressed() and led_state == on:
len(on)
led_state = on
elif button_a.was_pressed() and led_state == off
led(off)
led_state = off
elif ...
Hardware: motoren en relais (en "power")
Een motor is een voorbeeld van een actuator die "power" vraagt. Een microcontroller heeft niet voldoende power (vermogen) voor het aansturen van een motor. Je hebt dan een schakeling nodig waarbij de aansturing en het vermogen afzonderlijk geregeld worden.
Een voorbeeld hiervan vind je bij de servo-motor: deze heeft 3 aansluitingen: 0V, Vcc (voeding, "power"), en input (signaal voor aansturing). Dit betekent dat je een servo-motor direct vanuit een microcontroller kunt aansturen. Je moet er alleen voor zorgen dat de motor voldoende vermogen krijgt via de voeding.
Een gelijkstroommotor (DC motor) heeft maar twee aansluitingen. Daar hebben we een extra schakeling nodig om de aansturing en de "power" samen te brengen. Dit kan bijvoorbeeld via een transistor ("versterker"), of via een motor driver IC. Deze laatste heeft aparte aansluitingen voor de aansturing en voor de "power" voor de motor.