Arduino lessen/les 2: verschil tussen versies
Geen bewerkingssamenvatting |
|||
| (25 tussenliggende versies door dezelfde gebruiker niet weergegeven) | |||
| Regel 6: | Regel 6: | ||
De eenvoudigste vorm van invoer voor een computer is een schakelaar - bijvoorbeeld een druktoets. In deze les behandelen we het aansluiten en gebruik van druktoetsen. | De eenvoudigste vorm van invoer voor een computer is een schakelaar - bijvoorbeeld een druktoets. In deze les behandelen we het aansluiten en gebruik van druktoetsen. | ||
== Opdracht 1 - elementaire schakeling met | == Opdracht 1 - elementaire schakeling met drukknopschakelaar == | ||
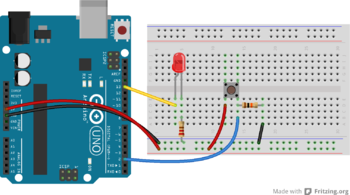
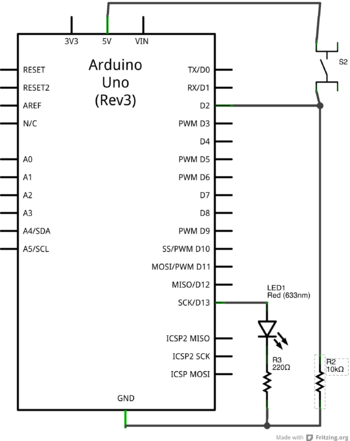
# Begin met een breadboard met daarop een LED (met serieweerstand, 220 Ohm, rood-rood-bruin) aangesloten op pin 13. Plaats op het breadboard een schakelaar (druktoets) met een "pull down weerstand" van 10kOhm (bruin-zwart-oranje), volgens bijgaande figuur. Sluit een draad van het contactpunt van de schakelaar en de "pull down" weerstand aan op pin 2 van de Arduino. Als de schakelaar gemonteerd is als op de figuur aangegeven, dan verbind je door het indrukken de punten in de linkerkolom met de punten in de rechterkolom van de schakelaar. | # Begin met een breadboard met daarop een LED (met serieweerstand, 220 Ohm, rood-rood-bruin) aangesloten op pin 13. Plaats op het breadboard een schakelaar (druktoets) met een "pull down weerstand" van 10kOhm (bruin-zwart-oranje), volgens bijgaande figuur. Sluit een draad van het contactpunt van de schakelaar en de "pull down" weerstand aan op pin 2 van de Arduino. Als de schakelaar gemonteerd is als op de figuur aangegeven, dan verbind je door het indrukken de punten in de linkerkolom met de punten in de rechterkolom van de schakelaar. | ||
# Gebruik het programma Voorbeelden->02. Digital->Button waarmee je de LED op pin 13 laat branden als de schakelaar ingedrukt is. | # Gebruik het programma Voorbeelden->02. Digital->Button waarmee je de LED op pin 13 laat branden als de schakelaar ingedrukt is. | ||
| Regel 34: | Regel 34: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Opmerking: het if-statement hierboven | Opmerking: het if-statement hierboven kun je korter schrijven als: | ||
<syntaxhighlight lang="Cpp"> | <syntaxhighlight lang="Cpp"> | ||
digitalWrite(ledPin, buttonState); | digitalWrite(ledPin, buttonState); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
== Opdracht 2: twee | == Opdracht 2: twee knoppen: aan en uit == | ||
In de vorige opdracht moesten we de | In de vorige opdracht moesten we de knop ingedrukt houden zolang we de LED willen laten branden. Dat is geen praktische oplossing. We gebruiken nu twee knoppen: één om de LED aan te doen, en één om deze weer uit te schakelen. (Later zullen we zien dat dit ook met één drukknopschakelaar kan). | ||
Voeg eerst aan de schakeling op het breadboard een tweede drukknop toe, met een pull-down weerstand. Sluit deze aan op pin D3. | Voeg eerst aan de schakeling op het breadboard een tweede drukknop toe, met een pull-down weerstand. Sluit deze aan op pin D3. | ||
| Regel 74: | Regel 74: | ||
'''Vraag''': wat gebeurt er als je beide knoppen tegelijk indrukt? Dit kun je controleren voor elke <code>digitalRead</code> een <code>delay(200);</code> toe te voegen. | '''Vraag''': wat gebeurt er als je beide knoppen tegelijk indrukt? Dit kun je controleren voor elke <code>digitalRead</code> een <code>delay(200);</code> toe te voegen. | ||
Huidige versie van 26 aug 2015 om 12:38
Les 2. Schakelaars (digitale invoer)
De eenvoudigste vorm van invoer voor een computer is een schakelaar - bijvoorbeeld een druktoets. In deze les behandelen we het aansluiten en gebruik van druktoetsen.
Opdracht 1 - elementaire schakeling met drukknopschakelaar
- Begin met een breadboard met daarop een LED (met serieweerstand, 220 Ohm, rood-rood-bruin) aangesloten op pin 13. Plaats op het breadboard een schakelaar (druktoets) met een "pull down weerstand" van 10kOhm (bruin-zwart-oranje), volgens bijgaande figuur. Sluit een draad van het contactpunt van de schakelaar en de "pull down" weerstand aan op pin 2 van de Arduino. Als de schakelaar gemonteerd is als op de figuur aangegeven, dan verbind je door het indrukken de punten in de linkerkolom met de punten in de rechterkolom van de schakelaar.
- Gebruik het programma Voorbeelden->02. Digital->Button waarmee je de LED op pin 13 laat branden als de schakelaar ingedrukt is.
De tekst van het Button-programma samengevat (zie http://www.arduino.cc/en/Tutorial/Button)
const int buttonPin = 2; // the number of the pushbutton pin
const int ledPin = 13; // the number of the LED pin
int buttonState = 0; // variable for reading button status
void setup() {
pinMode(ledPin, OUTPUT); // initialize LED pin as output
pinMode(buttonPin, INPUT); // initialize button pin as input
}
void loop() {
buttonState = digitalRead(buttonPin); // read the button state
if (buttonState == HIGH) { // pushbutton is pressed.
digitalWrite(ledPin, HIGH); // turn LED on
}
else {
digitalWrite(ledPin, LOW); // turn LED off
}
}
Opmerking: het if-statement hierboven kun je korter schrijven als:
digitalWrite(ledPin, buttonState);
Opdracht 2: twee knoppen: aan en uit
In de vorige opdracht moesten we de knop ingedrukt houden zolang we de LED willen laten branden. Dat is geen praktische oplossing. We gebruiken nu twee knoppen: één om de LED aan te doen, en één om deze weer uit te schakelen. (Later zullen we zien dat dit ook met één drukknopschakelaar kan).
Voeg eerst aan de schakeling op het breadboard een tweede drukknop toe, met een pull-down weerstand. Sluit deze aan op pin D3.
const int onButtonPin = 2; // pin nr of "on" button
const int offButtonPin = 3; // pin nr of "off" button
const int ledPin = 13; // pin nr of LED
int onButtonState = 0; // variable for reading "on" button
int offButtonState = 0; // variable for reading "off" button
void setup() {
pinMode(ledPin, OUTPUT); // initialize LED pin as output
pinMode(onButtonPin, INPUT); // initialize button pin as input
pinMode(offButtonPin, INPUT); // initialize button pin as input
}
void loop() {
onButtonState = digitalRead(onButtonPin);
if (onButtonState == HIGH) {
digitalWrite(ledPin, HIGH);
}
offButtonState = digitalRead(offButtonPin);
if (offButtonState == HIGH) {
digitalWrite(ledPin, LOW);
}
}
Vraag: wat gebeurt er als je beide knoppen tegelijk indrukt? Dit kun je controleren voor elke digitalRead een delay(200); toe te voegen.