|
|
| (Een tussenliggende versie door dezelfde gebruiker niet weergegeven) |
| Regel 74: |
Regel 74: |
|
| |
|
| '''Vraag''': wat gebeurt er als je beide knoppen tegelijk indrukt? Dit kun je controleren voor elke <code>digitalRead</code> een <code>delay(200);</code> toe te voegen. | | '''Vraag''': wat gebeurt er als je beide knoppen tegelijk indrukt? Dit kun je controleren voor elke <code>digitalRead</code> een <code>delay(200);</code> toe te voegen. |
|
| |
| == Opdracht 3 - omschakelen met één knop ==
| |
| We kunnen het aan- en uitschakelen van de LED ook met één enkele drukknopschakelaar doen. Als we de knop indrukken terwijl de LED uit is, schakelen we deze aan; en omgekeerd. Hiervoor kunnen we dezelfde hardware gebruiken als voor de eerste opdracht: het verschil maken we met de software.
| |
|
| |
| * Om de voorwaarde "terwijl de LED uit is" te kunnen formuleren, moeten we in het programma bijhouden wat de toestand van de LED is. Hiervoor gebruiken we de variabele <code>ledState</code>; deze kan de waarden <code>LOW</code>(0) en <code>HIGH</code>(1) aannemen. We kunnen de waarde veranderen van 0 naar 1 en omgekeerd, door middel van de opdracht:
| |
| <syntaxhighlight lang="Cpp">
| |
| ledState = 1 - ledState;
| |
| </syntaxhighlight>
| |
| Controleer dit door beide waarden voor <code>ledState</code> in te vullen (0 en 1).
| |
|
| |
| * Een belangrijk verschil met de vorige opdrachten is dat we nu moeten reageren op het moment van het indrukken van de schakelaar.
| |
| : '''Vraag''': waarom kunnen we geen gebruik maken van het "ingedrukt zijn" van de schakelaar, zoals in de vorige opdrachten?
| |
|
| |
| '''Opdracht'''. Pas de software van de "Button"-sketch zo aan, dat het indrukken van de schakelaar de LED omschakelt: van ''uit'' naar ''aan'', of omgekeerd. Hints:
| |
| # de software moet niet reageren op de toestand van de schakelaar, maar op de ''verandering'' van de toestand - bijvoorbeeld van "niet ingedrukt" (input is <code>LOW</code>) naar "ingedrukt" (input is <code>HIGH</code>). Om deze overgang in de software vast te stellen, moet je de vorige toestand van de input onthouden in een variabele (bijvoorbeeld: <code>int prevButtonState;</code>). Je kunt dan de actuele toestand en de vorige toestand vergelijken. Hoe initialiseer je deze extra variabele?
| |
| # je moet de toestand van de LED omschakelen. Dit betekent dat je de toestand van de LED in een variabele moet bijhouden (bijvoorbeeld: <code>int ledState;</code>). Als je een overgang in de schakelaar detecteert, moet je deze variabele "omschakelen" van <code>LOW</code> naar <code>HIGH</code>, of omgekeerd. Daarna gebruik je deze variabele om de waarde van de LED-uitvoer aan te passen.
| |
|
| |
| <syntaxhighlight lang="Cpp">
| |
| const int buttonPin = 2; // the number of the pushbutton pin
| |
| const int ledPin = 13; // the number of the LED pin
| |
|
| |
| int buttonState = LOW; // variable for reading the pushbutton status
| |
| int prevButtonState = LOW; // previous pushbutton state
| |
| int ledState = LOW; // variable for keeping the LED state (HIGH=on)
| |
|
| |
| void setup() {
| |
| pinMode(ledPin, OUTPUT); // initialize the LED pin as an output:
| |
| pinMode(buttonPin, INPUT); // initialize the pushbutton pin as an input:
| |
| }
| |
|
| |
| void loop(){
| |
| buttonState = digitalRead(buttonPin); // read the state of the pushbutton value
| |
| if ((prevButtonState == LOW) && (buttonState == HIGH)) {
| |
| ledState = 1 - ledState; // invert ledState
| |
| digitalWrite(ledPin, ledState);
| |
| prevButtonState = HIGH; // update prev. state
| |
| } else if ((prevButtonState == HIGH) && (buttonState == LOW)) {
| |
| prevButtonState = LOW;
| |
| }
| |
| }
| |
|
| |
| </syntaxhighlight>
| |
|
| |
| Het omschakelen van een binaire waarde <code>state</code>, van LOW (0) naar HIGH(1) of omgekeerd, kan via de toekenning: <code>state = HIGH - state;</code>. Controleer dit voor beide waarden van <code>state</code>
| |
|
| |
| == Opdracht 4: ontdenderen ("deboucing") ==
| |
| Mogelijk heb je met bovenstaand programma last van ''contactdender'' van de schakelaar: de schakelaar verandert dan in een korte periode een aantal malen. Hierdoor is niet te voorspellen wat de uiteindelijke toestand van de LED is, als je een schakelaar indrukt.
| |
|
| |
| * Zoek op het web naar "contactdender" of "contact bounce". Welke soorten schakelaars hebben hier last van? Hoe lang duurt zo'n dender-periode?
| |
| * De schakelaars die wij gebruiken hebben niet zo snel last van dender - maar je kunt een eenvoudige schakelaar maken door twee draden te gebruiken die je met de hand tegen elkaar houdt. Een dergelijke "schakelaar" geeft vrijwel zeker contactdender. ''Hoe kun je zien of je last hebt van contactdender?''
| |
|
| |
| Je kunt dit (mechanische) probleem voorkomen door een bepaalde periode te wachten (bijvoorbeeld <code> delay(100);</code>) nadat je een overgang van de schakelaar gedetecteerd hebt.
| |
| We krijgen dan het volgende programma:
| |
|
| |
| <syntaxhighlight lang="Cpp">
| |
| const int buttonPin = 2; // the number of the pushbutton pin
| |
| const int ledPin = 13; // the number of the LED pin
| |
|
| |
| int buttonState = LOW; // variable for reading the pushbutton status
| |
| int prevButtonState = LOW; // previous pushbutton state
| |
| int ledState = LOW; // variable for keeping the LED state (HIGH=on)
| |
|
| |
| void setup() {
| |
| pinMode(ledPin, OUTPUT); // initialize the LED pin as an output:
| |
| pinMode(buttonPin, INPUT); // initialize the pushbutton pin as an input:
| |
| }
| |
|
| |
| void loop(){
| |
| buttonState = digitalRead(buttonPin); // read the state of the pushbutton value
| |
| if ((prevButtonState == LOW) && (buttonState == HIGH)) {
| |
| ledState = 1 - ledState; // invert ledState
| |
| digitalWrite(ledPin, ledState);
| |
| prevButtonState = HIGH; // update prev. state
| |
| delay(100);
| |
| } else if ((prevButtonState == HIGH) && (buttonState == LOW)) {
| |
| prevButtonState = LOW;
| |
| delay(100);
| |
| }
| |
| }
| |
| </syntaxhighlight>
| |
|
| |
| In veel gevallen zal een kleinere delay (10 msec) ook goed voldoen.
| |
|
| |
| == Opdracht 5 - ontdenderen met timer ==
| |
|
| |
| Een nadeel van de bovenstaande oplossing is het gebruik van "delay": deze functie legt de processor vast gedurende de totale delay: er kunnen dan geen andere acties plaatsvinden. Een betere oplossing is dan om een ''timer'' te gebruiken. Zie:
| |
|
| |
| # Verander de code voor de "debounce" (opdracht 2.3) zodat deze geen gebruik maakt van <code>delay()</code>. Hint: gebruik een timer.
| |
| # De schakelaars die wij gebruiken hebben niet zo snel last van dender - maar je kunt een eenvoudige schakelaar maken door twee draden te gebruiken die je met de hand tegen elkaar houdt. Een dergelijke "schakelaar" geeft vrijwel zeker contactdender. Hoe kun je zien of je last hebt van contactdender?
| |
|
| |
| == Opdracht 6 - hotelschakelaar ==
| |
|
| |
| Maak een "hotelschakelaar" met twee drukknopschakelaars die allebei gebruikt kunnen worden om de toestand van de LED om te schakelen (van "uit" naar "aan" en omgekeerd). Een dergelijke schakeling kun je bijvoorbeeld gebruiken om het licht bij onderaan en bovenaan een trap aan- en uit te schakelen.
| |
Les 2. Schakelaars (digitale invoer)

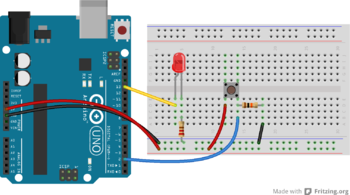
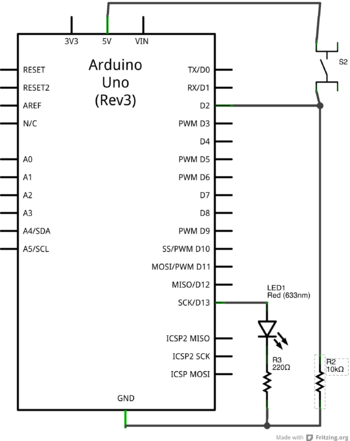
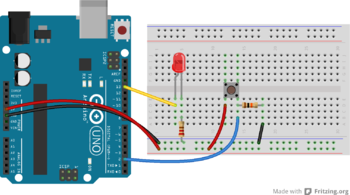
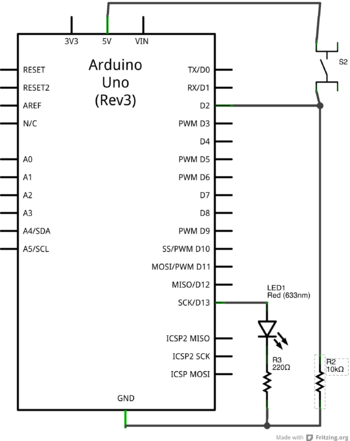
Button en LED aan Arduino

Button en LED aan Arduino
De eenvoudigste vorm van invoer voor een computer is een schakelaar - bijvoorbeeld een druktoets. In deze les behandelen we het aansluiten en gebruik van druktoetsen.
Opdracht 1 - elementaire schakeling met drukknopschakelaar
- Begin met een breadboard met daarop een LED (met serieweerstand, 220 Ohm, rood-rood-bruin) aangesloten op pin 13. Plaats op het breadboard een schakelaar (druktoets) met een "pull down weerstand" van 10kOhm (bruin-zwart-oranje), volgens bijgaande figuur. Sluit een draad van het contactpunt van de schakelaar en de "pull down" weerstand aan op pin 2 van de Arduino. Als de schakelaar gemonteerd is als op de figuur aangegeven, dan verbind je door het indrukken de punten in de linkerkolom met de punten in de rechterkolom van de schakelaar.
- Gebruik het programma Voorbeelden->02. Digital->Button waarmee je de LED op pin 13 laat branden als de schakelaar ingedrukt is.
De tekst van het Button-programma samengevat (zie http://www.arduino.cc/en/Tutorial/Button)
const int buttonPin = 2; // the number of the pushbutton pin
const int ledPin = 13; // the number of the LED pin
int buttonState = 0; // variable for reading button status
void setup() {
pinMode(ledPin, OUTPUT); // initialize LED pin as output
pinMode(buttonPin, INPUT); // initialize button pin as input
}
void loop() {
buttonState = digitalRead(buttonPin); // read the button state
if (buttonState == HIGH) { // pushbutton is pressed.
digitalWrite(ledPin, HIGH); // turn LED on
}
else {
digitalWrite(ledPin, LOW); // turn LED off
}
}
Opmerking: het if-statement hierboven kun je korter schrijven als:
digitalWrite(ledPin, buttonState);
Opdracht 2: twee knoppen: aan en uit
In de vorige opdracht moesten we de knop ingedrukt houden zolang we de LED willen laten branden. Dat is geen praktische oplossing. We gebruiken nu twee knoppen: één om de LED aan te doen, en één om deze weer uit te schakelen. (Later zullen we zien dat dit ook met één drukknopschakelaar kan).
Voeg eerst aan de schakeling op het breadboard een tweede drukknop toe, met een pull-down weerstand. Sluit deze aan op pin D3.
const int onButtonPin = 2; // pin nr of "on" button
const int offButtonPin = 3; // pin nr of "off" button
const int ledPin = 13; // pin nr of LED
int onButtonState = 0; // variable for reading "on" button
int offButtonState = 0; // variable for reading "off" button
void setup() {
pinMode(ledPin, OUTPUT); // initialize LED pin as output
pinMode(onButtonPin, INPUT); // initialize button pin as input
pinMode(offButtonPin, INPUT); // initialize button pin as input
}
void loop() {
onButtonState = digitalRead(onButtonPin);
if (onButtonState == HIGH) {
digitalWrite(ledPin, HIGH);
}
offButtonState = digitalRead(offButtonPin);
if (offButtonState == HIGH) {
digitalWrite(ledPin, LOW);
}
}
Vraag: wat gebeurt er als je beide knoppen tegelijk indrukt? Dit kun je controleren voor elke digitalRead een delay(200); toe te voegen.